The Blog
A blog is an abbreviation for the term “weblog”. Actually blog is a journal on the internet. A blog is used to share ideas and information of an individual or a group of users. This blog post tells you how to create a dynamic blog in easy steps.
Difference between a dynamic blog and a static blog.
Static Blog:
A static blog is one that is written only in HTML and there is no database that it draws on; which means that the only way to edit this blog page is to go into that page and edit HTML using a web page editor such as Dreamweaver, Aptana etc.
Dynamic Blog:
A dynamic blog is written using more complex code such as PHP or ASP etc. with many functionalities. Dynamic blog page is constructed based on the information in a database, that can be changed via another interface. At a basic level, a dynamic blog can give the blog author the ability to simply update and add new content to the blog.
Benefits of dynamic blog over a static blog.
- Easier to update.
- New content brings more users to the site and helps in the search engines.
- Search Engine Crawls visits often.
Steps to create a dynamic blog in PHP.
Step 1: Create a database to store blog contents.
Step 2: Adding blog posts to the database. Creating blog.html and insert.php
Step 3: View blog posts . Creating blog_view.php
Explaining the above points.
Step 1: Create a database to store blog contents.
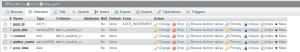
Before creating the database we should lay out what we need in the blog. The thing which is obvious to hold is blog posts, and in each post it should contain post id, post title, content, author name and post date. In mysql localhost create a database named “test”(any name) then create a table named “blog_posts” and add the fields as like in the image given below.

Step 2: Adding blog posts to the database. Creating blog.html and insert.php
To add blog posts createa page “blog.html”.
<html
<body>
<form action=”insert.php” method=”post”>
<table>
<tr>
<td>Post Title :</td>
<td><input type=”text” id=”posttitle” name=”blogtitle”/></td>
</tr>
<tr>
<td>Content :</td>
<td><textarea id=”content” name=”content”></textarea></td>
</tr>
<tr>
<td>Author Name : </td>
<td><input type=”text” id=”authorname” name=”authorname”/></td>
</tr>
<tr>
<td></td>
<td align=”center”>
<input id=”submit” type=”submit” value=”Save”>
</td>
</tr>
</table>
</form>
</body>
</html>
To save blog posts in the database; create an action page “insert.php” .
<?php
//create database connection
$con=mysqli_connect(“localhost”,”root”,””,”test”);
//check connection
if (mysqli_connect_errno())
{
echo “Failed to connect to MySQL: ” . mysqli_connect_error();
}
//insert posts into database
$sql=”INSERT into blog_posts (post_title,content,author_name,post_date) values(‘”.$_POST[‘blogtitle’].”‘,'”.$_POST[‘content’].”‘,'”.$_POST[‘authorname’].”‘,now())”;
if (!mysqli_query($con,$sql))
{
die(‘Error: ‘ . mysqli_error($con));
}
echo “1 record added”;
mysqli_close($con);
?>
<a href=”blog_view.php”> view blog</a>
Step 3: View blog posts . Creating blog_view.php
Create a page “blog_view.php” to view blog posts in the database.
<html
<body>
<?php
$con = mysql_connect(‘localhost’, ‘root’, ”); //create database connection
mysql_select_db(‘test’, $con); // Check connection
if (!$con) {
die(‘Not connected : ‘ . mysql_error());
}
$sql=”SELECT * FROM `blog_posts`”;
$result = mysql_query($sql);
while($row = mysql_fetch_array($result)){
?>
<p><?php echo $row[‘post_title’];?></p>
<p> by <?php echo $row[‘author_name’];?> on <?php echo $row[‘post_date’];?></p>
<p><?php echo $row[‘content’]; ?></p>
<?php } ?>
</body>
</html>
You should save all these files in a same folder.